
현재 저는 GetX를 이용하여 상태관리를 하고 있는 플러터 애플리케이션을 개발하고 있습니다.
GetX의 Route 기능을 사용할 때마다 헷갈리고, 굉장히 고민스러울 때가 있습니다.
바로 이번엔 또 transition 속성을 뭐로 하지? 입니다.
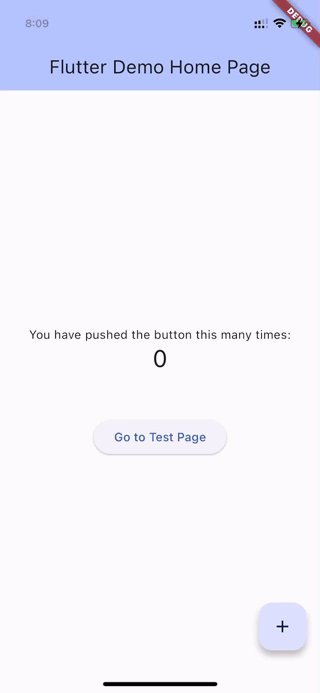
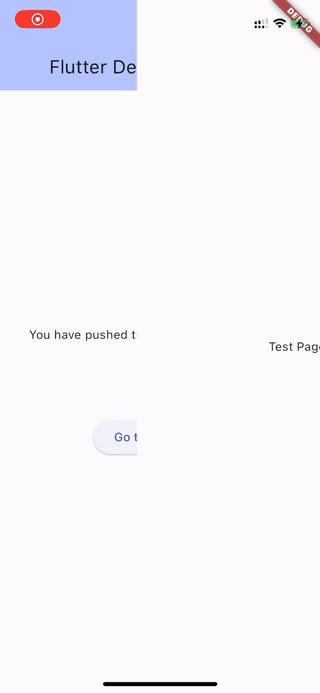
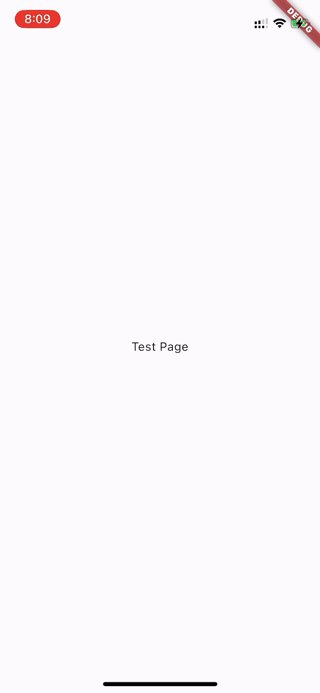
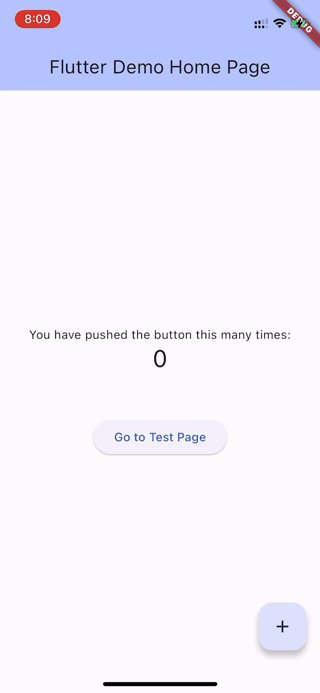
이에 쉽게 어떤 애니메이션인지를 확인할 수 있도록 모든 속성을 정리해보고자 합니다.
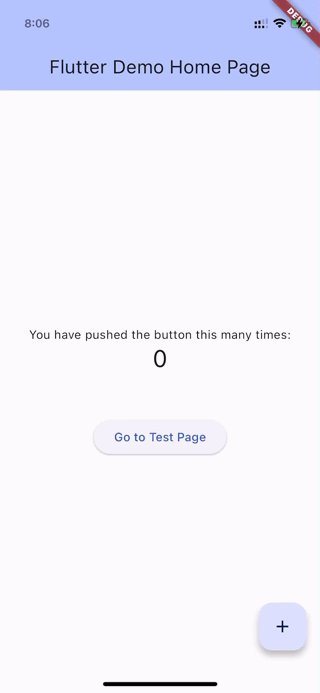
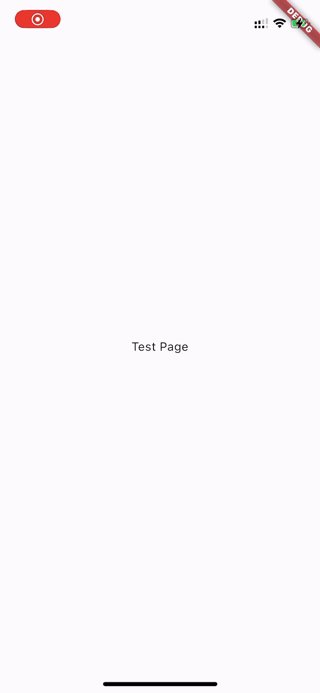
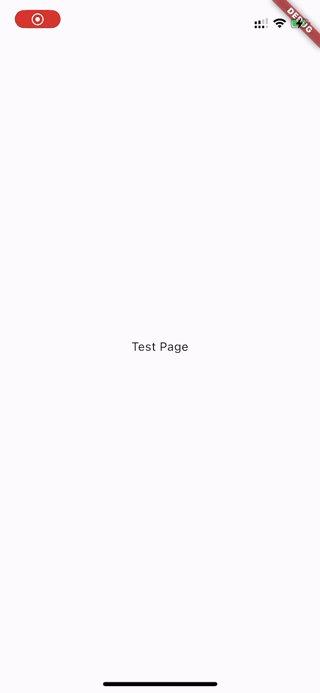
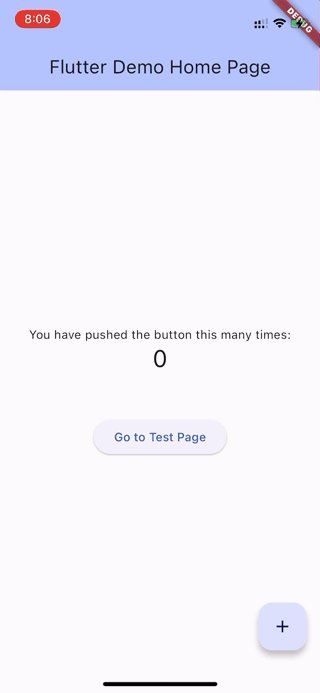
| fade | fadeIn |
 |
 |
| cupertino | cupertinoDialog |
 |
 |
| circularReveal | size |
 |
 |
| downToUp | upToDown |
 |
 |
| leftToRight | leftToRightWithFade |
 |
 |
| rightToLeft | rightToLeftWithFade |
 |
 |
| native | noTransition |
 |
 |
| zoom | topLevel |
 |
 |
'개발 > Flutter' 카테고리의 다른 글
| Flutter에서 Google Spreadsheet에 데이터를 추가해보자. (0) | 2023.10.19 |
|---|---|
| 다국어 처리를 통해 Flutter 앱 이름을 언어에 맞게 설정해보자. (0) | 2023.09.14 |
| Flutter 앱 아이콘을 내 이미지로 변경해보자. (0) | 2023.08.12 |
| 플러터로 개발한 앱을 apk로 추출해보자 (0) | 2023.06.20 |
| XCode에서 iOS App 이름을 변경해보자 (0) | 2023.06.16 |




댓글